É claro que o googlebot não analisa apenas o meta-conteúdo da sua página mas também o conteúdo real da mesma. Esse processo é feito, literalmente, lendo o conteúdo da sua página. No que diz respeito ao texto, existe 2 tags de grande relevância para a análise do googlebot: os tags H1-H6 e as âncoras dos links. Já no caso de imagens o googlebot utiliza o conteúdo do atributo ALT para entender do que se trata a imagem.
Os tags H1-H6
Os tags H1-H6 foram criados, inicialmente, para facilitar a formatação do texto na página. É importante notar que eles são hierárquicos: o conteúdo de H1 é mais importante que o de H2 e assim por diante, e o googlebot leva isso em consideração quando lê o conteúdo da sua página. Na prática, isso significa que é importante manter a lógica no uso mesmos: se você usou H1 numa parte de seu texto e a parte seguinte não tem ligação com a anterior, não use H2 no título da mesma.
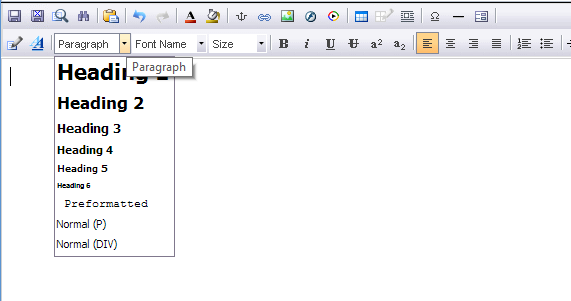
No uCoz, se você está usando o editor visual, qualquer texto pode ser facilmente formatado como H1-H6 através da barra de formatação:

Âncoras
Âncoras de links são os pedaços de texto que aparecem no lugar do link. Isto é um link: http://ucoz.com.br/, já isto é uma âncora: uCoz Brasil. O googlebot analisa a âncora para determinar o contexto onde o link está sendo usado. Na prática, evite colocar links sem âncora na página e evite usar âncoras que não tenham nenhuma ligação com o site-alvo do seu link.
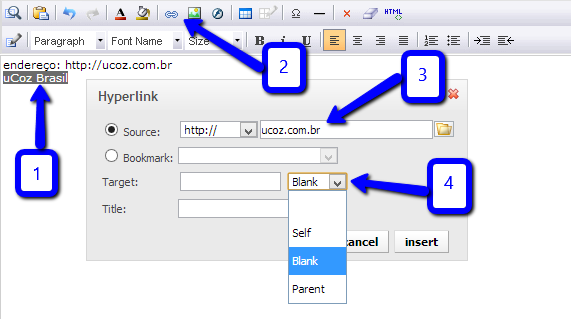
Uma das formas mais simples de adicionar âncoras aos links é usando o editor visual:

Siga os passos abaixo:
- Selecione o texto que será a âncora.
- Clique no botão Hyperlink.
- Insira o link desejado no local indicado.
- Escolha se o link vai abrir na própria janela (targe:self) ou numa janela separada (target:blank)
- Clique Inserir e depois OK
Seu link com âncora está pronto: uCoz Brasil
O atributo ALT das imagens
Por último, temos o atributo alt usado nas imagens.
Por que ele é relevante? O googlebot, ao contrário de muitos usuários, presta muito mais atenção ao texto que às figuras em seu site. Uma foto ou figura sem descrição adequada é praticamente ignorada por ele. O atributo ALT, incialmente criado para substituir a imagem por texto quando a mesma não podia ser exibida, se tornou a descrição daquela imagem para o googlebot e na prática deve ser usado sempre que possível, especialmente no caso de fotos e figuras de grande importância ao conteúdo do site.
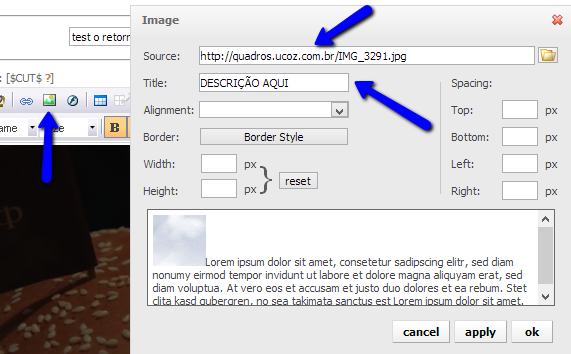
Para editar o ALT das imagens no editor visual, basta clicar no botão para inserir a imagem, coloque o link no campo "Source”:

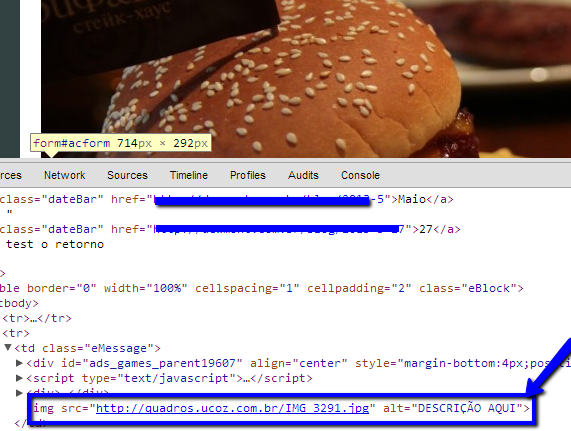
Vejamos o resultado no código-fonte da página:

Fim?
Claro que não!
Como discutimos brevemente no artigo anterior, optimizar o texto é apenas uma das inúmeras formas. Fique de olho em nosso blog para mais dicas sobre como fazer o Google te achar com mais rapidez e eficiência.

