Como qualquer forma de arte, webdesign é uma atividade em constante evolução. Falarei hoje um pouco sobre algumas das tendências mais marcantes dessa "arte" para 2015 e como elas podem ser facilmente implementadas no uCoz
Flat Design
Eu diria que essa é a maior tendência do webdesign para 2015: Flat designs. Tanto a Apple quanto o Google, os gigantes e maiores trend-setters da área, adotaram essa filosofia de design em seus produtos e SOs e até mesmo a Microsoft está seguindo a tendência.
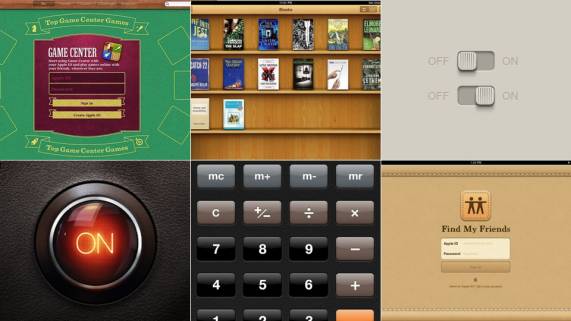
A principal filosofia do flat design é a simplificação. Até 2014-2015, a tendência predominante do design era a de mimetizar o mundo real ou simular alguma forma de ambiente ou atmosfera. Veja alguns exemplos clássicos:
Nessa nova filosofia de design, a função se torna a prioridade do design. Elementos desnecessários e "decorativos" devem ser minimizados ou completamente removidos, formas devem ser simples e diretas.
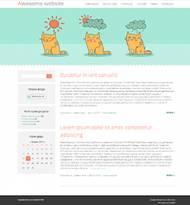
Você pode adicionar uma boa dose de flat design ao seu site usando um dos novos templates adicionados no começo do ano. Alguns deles seguem exatamente essa filosofia de design:
Para alterar seu design, visite nossa página de tutoriais: comeceagora.ucoz.com.br. Lembre-se também de nossa recomendação habitual: se você tem um site ativo, pense duas vezes antes de alterar o design no mesmo. Crie um site-teste e experimente o design antes de instalá-lo.
Design responsivo

Este aqui tenho certeza que vocês já conhecem: o uso da internet em dispositivos móveis cresce a cada ano. O que antes era apenas uma característica desejável, hoje em dia é uma necessidade! Seu site precisa ter uma versão mobile ou um design responsivo.
Assim como a tendência é conhecida, tenho certeza que vocês já sabem: no uCoz esse problema já está resolvido há tempos. Desde janeiro de 2014 todos os novos templates do uCoz são 100% responsivos.
Imagens de fundo
Uma imagem diz mais que mil palavras, não?
O uso de imagens grandes no background de sites é uma tendência que está "voltando à moda" em 2015, em contraste (ou até mesmo em conflito) com a filosofia do flat design. Esse revival da técnica não é apenas um momento de nostalgia mas sim uma evolução: HTML5 e jquery trazem ferramentas que permitem a aplicação de efeitos de paralaxe na imagem do fundo e banda larga permite o carregamento de imagens grandes de forma praticamente imperceptível. Isso não significa, claro, que seja perdoável condificar seu site sem uma imagem alternativa para quando o usuário está num dispositivo móvel.
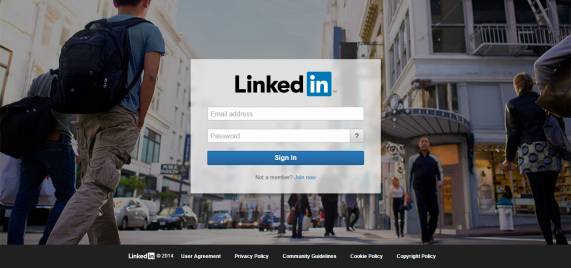
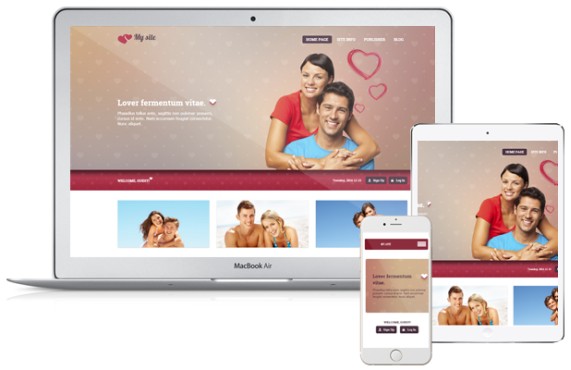
Alguns dos novos templates lançados em janeiro têm esse tipo de fundo:
Mudar o template você já aprendeu lá em cima. Se você quer tentar usar alguma técnica mais avançada, por que não dar uma olhada em nosso fórum? Mesmo que não encontre um tutorial para o que quer, você sempre pode criar um tópico explicando o que quer e nós faremos tudo para ajudar!